Как самому провести проверку юзабилити сайта

Юзабилити – от англ. Usability, «удобство использования». Соотвественно, юзабилити сайта — это степень его удобства для пользователей. Если юзабилити на высоком уровне, человек быстро получит нужную информацию и совершит целевое действие. В противном случае поведенческие показатели будут неудовлетворительными и, как следствие, снизится показатель конверсии.
Чтобы понять, насколько удобен ваш сайт, нужно провести аудит юзабилити. Как это сделать самостоятельно, вы узнаете из данного поста.

Когда нужен аудит юзабилити?
Как минимум в трех случаях:
- ваш сайт на этапе разработки, и нужно адекватно оценить его удобство для пользователей перед запуском;
- сайт уже работает, но вас не устраивает уровень конверсии, вы понимаете, что из него можно «выжать» больше;
- вы добавляете на сайт новый функционал и хотите понять, каким образом его лучше реализовать.
Как понять, что есть проблемы с юзабилити?
Обычно к аудиту юзабилити побуждают конкретные причины: мало заявок, подписок, звонков и т. п. А бывает, что владелец сайта получает критическую оценку от знакомых, коллег или клиентов, и это заставляет задуматься.
Понять, какой у вас уровень юзабилити и есть ли проблемы, можно несколькими способами:
1. Поведенческие показатели сайта. С их помощью можно объективно понять, что с сайтом что-то не так. Поведенческие показатели доступны в Яндекс.Метрике в отчете «Посещаемость». Обратите внимание на отказы, глубину просмотра и время на сайте. Также интересен показатель доли новых посетителей, который отражает степень лояльности пользователей.

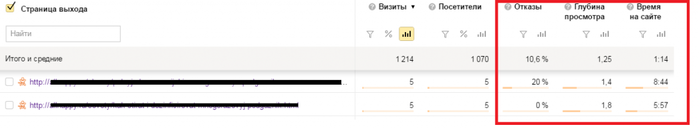
Этот отчет позволяет быстро оценить поведенческие показатели, но если вы хотите постранично проанализировать поведение (например, на карточке товара, на главной или в категории), используйте отчет «Содержание» / «Страницы выхода». Здесь в разрезе страниц доступны данные о поведении пользователей:

В итоге вы поймете, с каких страниц посетители чаще всего уходят и где проводят меньше всего времени — эта информация станет основой для доработки юзабилити.
2. Опрос друзей, знакомых, коллег. Это самый простой способ узнать, что с вашим сайтом что-то не так. Наверняка у вас есть близкое окружение, представители которого с радостью помогут вам. Попросите просто взглянуть на сайт, описать первое впечатление, попробовать сделать заказ. Конечно, такой анализ неглубокий, но определенную пользу он может принести, тем более что он не требует затрат.
3. Оценка эксперта. Необязательно платить эксперту. Есть несколько способов бесплатно получить консультацию:
- запишитесь на бесплатный вебинар, касающийся дизайна и юзабилити сайта, — организаторы лояльно относятся к своим подписчикам, охотно отвечают на вопросы и безвозмездно дают советы (максимум — в обмен на лайки и репосты);
- найдите тематические статьи с активным обсуждением в комментариях и задайте свои вопросы автору по поводу юзабилити сайта, тем более что к дискуссии может подключиться много людей;
- отправьте заявку на бесплатный аудит в SeoPult (на адрес [email protected]) — если ваш сайт заинтересует администрацию, результаты аудита будут опубликованы в постоянной рубрике блога «Экспертиза».
Очевидно, что это не все способы бесплатно получить экспертное мнение по поводу сайта, но хоть один из них да сработает.
4. Тестирование. В этом случае на платной основе привлекаются тестировщики, которым ставится конкретное задание (например, выбрать и купить подарок мужу на день рождения, оформить подписку на вебинары, посчитать стоимость доставки из Москвы в Новосибирск и т. п.). За действиями тестировщиков тщательно следят, их могут снимать на видео. По результатам фиксируются действия на сайте, достигнута ли цель, через сколько времени, собираются мнения. Такой подход недешевый, требует тщательной подготовки и планирования, но результат того стоит — вы наверняка будете знать проблемные места сайта.
Какие составляющие юзабилити подлежат аудиту?
Юзабилити — это комплексная характеристика сайта, которая складывается из шести составляющих. Во время аудита уделите внимание каждой из них, чтобы ничего не упустить.
1. Техническая сторона
Если технические проблемы на сайте будут препятствовать нормальной его работе, то пользователь так и не получит доступа к контенту или получит его с задержкой. Это недопустимо, поэтому обратите внимание на:
- Валидность кода HTML, CSS и JS (при неправильной верстке сайта элементы могут отражаться некорректно, а функционал будет нерабочим или работать с перебоями. Проверить валидность HTML можно с помощью сервиса validator.w3.org, CSS — jigsaw.w3.org, JS — piliapp.com).
- Скорость загрузки сайта (проверить ее можно с помощью PageSpeed Insights — стремитесь к тому, чтобы при переходе на сайт с мобильного и ПК оценка была не ниже 90%).
- Ответ сервера: существующие страницы отдают код 200, несуществующие — 404 (обязательно создайте страницу 404 в дизайне сайта с указанием причины ошибки и ссылками на главную или ключевые разделы).
2. Контент
Контент — это, собственно, то, ради чего к вам приходят на сайт, поэтому ознакамливаться с ним должно быть удобно. Обратите внимание на такие моменты:
- четкость и содержательность заголовков, отсутствие двусмысленности и недосказанности (заголовки вроде «Ворота» или «Машина» малоинформативны; если же вы их используете, добавляйте пояснение в мета description);
- изложение контента должно быть понятно целевой аудитории (например, если вы пишете для широкой аудитории, то использование обилия специальной терминологии нежелательно, и наоборот, вряд ли профессионалам понравится, если вы будете пояснять каждое слово и заменять термины «понятными» словами);
- форматирование текста (подзаголовки, списки, выделение жирным, таблицы не только положительно влияют на SEO, но и помогают пользователям потреблять контент);
- единство стиля оформления (не должно быть так, что категории оформлены в одном стиле, страницы товаров — в другом, корзина — в третьем; в противном случае пользователю может показаться, что он перешел на другой сайт);
- понятные анкоры в ссылках (а в безанкорных ссылках используйте подводящий околоссылочный текст).
3. Навигация
Этот блок аудита посвящен навигационным элементам, облегчающим перемещение по сайту и поиск информации. Удобная навигация соответствует следующим требованиям:
- ссылки в тексте легко различимы, и их нельзя спутать с простым текстом, выделенным жирным или подчеркнутым;
- небольшое количество уровней вложенности (в идеале — не более 3-4);
- количество пунктов меню на каждом уровне вложенности — не более 7-8;
- настроены человекопонятные URL (ЧПУ);
- наличие «хлебных крошек» (чтобы пользователь понимал, в какой части сайта он находится, и мог вернуться на предыдущий этап);
- нет «битых» ссылок;
- есть HTML-карта сайта на отдельной странице.
4. Дизайн
На вкус и цвет товарищей нет, но есть общие принципы адекватного дизайна сайта. В нашей статье «14 трендов в веб-дизайне в 2017 году» вы могли прочитать об актуальных тенденциях в веб-дизайне и выбрать что-то для себя.
Во время аудита учитывайте такие нюансы:
- соответствие цветового оформления и стилистики сайта его тематике;
- удобство чтения шрифтов (тип шрифта, размер, контрастность);
- преемственность структуры сайта при переходе между страницами;
- используйте привычные картинки для иконок («гамбургер» — для меню, «вопросительный знак» — для справки; «трубку» — для телефонного номера и т. п.);
- наличие адаптивного дизайна (или мобильной версии).
5. Конверсионные элементы
В принципе, все элементы сайта в той или иной мере влияют на конверсию, но есть такие, которые непосредственно за нее отвечают. Это форма заявки, кнопка «Купить», призывы к действию, корзина, подсказки, виджеты. От доступности, привлекательности и удобства этих элементов во многом зависит конверсия. Есть немало исследований, по результатам которых замена лишь цвета кнопки «Купить» с белого на зеленый (или какой-то другой) приводила к заметному росту продаж.
Для интернет-магазинов особенно важно правильно разработать карточку товаров.
6. Идентификация и контакты
Это последний по счету (но не по значимости) блок. Переходя на ваш сайт, пользователь должен понимать, кто вы, чем занимаетесь и как с вами связаться. Обратите внимание на такие нюансы:
- логотип — на всех страницах сайта;
- настроенный фавикон;
- номер телефона (и другие контакты при необходимости) — на видном месте на всех страницах;
- страница «О нас» (общее описание деятельности);
страница «Контакты» (форма обратной связи, адрес, телефон, другие контакты, карта проезда; если у вас несколько представительств в разных регионах, то можно создать для каждого из них региональный поддомен).
Подводим итоги
Аудит юзабилити — это трудоемкая, но очень важная работа, результаты которой помогают улучшить сайт и повысить конверсию. Если у вас нет времени заниматься аудитом самостоятельно, закажите профессиональный аудит в компании SeoPult. Специалисты проанализируют семантическое ядро, внутренние и внешние факторы, конкурентов, поведение пользователей. Полученный отчет ляжет в основу не просто доработки технической части, внешнего вида и оформления сайта, но и поможет повысить эффективность комплексного продвижения сайта.